Writing Code Nobody Will See
Oct 5, 2021

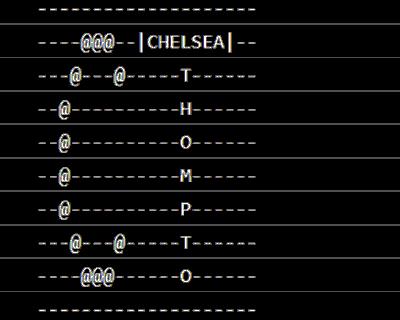
Console log signature coded in JavaScript.
Nobody, or should I say very few people, will see the above image if and when I implement it into my work. The image above is generated in the console of a web browser (FireFox, Chrome, Safari, or etc.) which is generally not seen by the user. Though it is available to any viewing a webpage if they know where to look (if you want to see the console for yourself, click the link associated with your browser above). But, if virtually nobody is going to see it, why make it? Or as it was put it in a feedback given to me recently:
"...writing code no one can read? Or, writing code alone, maybe for others who you can’t see or who might emerge later?"
I love these questions and they were swirling around in my head as I prepped my classes for this week which included an introduction to JavaScript. Part of this introduction uses the console.log function to quickly and easily print characters (I am adapting this from the excellent book Eloquent JavaScript). It is an easy way to visualize logic but the end result is, as mentioned above, mostly invisible to the average user. So I began to wonder how I might push this practice into something more meaningful, to think about writing code for an audience I can't see or that might emerge later.
From the intersection of these questions posed to me and the practice exercise came the idea of the console log signature. In other words, a signature made in code for creative code work that only appears to those reading the source code or looking at the console log as mentioned above. This means that there is more than one way to read the signature, the way seen above in the console log, or by reading the code that generates the console log image. There are also a plethora of ways to write the code for the above image. From a single long line of code like this:
console.log("\n--------------------\n----@@@--|CHELSEA|--\n---@---@-----T------\n--@----------H------\n--@----------O------\n--@----------M------\n--@----------P------\n---@---@-----T------\n----@@@------O------\n--------------------\n");
To a longer but more visually clear format like this:
console.log("");
console.log("--------------------");
console.log("----@@@--|CHELSEA|--");
console.log("---@---@-----T------");
console.log("--@----------H------");
console.log("--@----------O------");
console.log("--@----------M------");
console.log("--@----------P------");
console.log("---@---@-----T------");
console.log("----@@@------O------");
console.log("--------------------");
console.log("");
But there are also even more complicated and circuitous ways to write the code. Ways that perhaps allow for a reading of the source code the says something more than it's output. While the first version is a nice compact single command and the second is a mere 12 lines of very clear commands, the version I like best is a convoluted mess of IF and FOR logic that looks like this:
console.log("");
let mark = "";
for (let i = 0; i <= 9; i++) {
if (i === 0 || i === 9) {
for (let i = 0; i <= 19; i++) {
mark += "-";
}
} else if (i === 1) {
for (let i = 0; i <= 8; i++) {
if (i >= 4 && i <= 6) {
mark += "@";
} else {
mark += "-";
}
}
mark += "|CHELSEA|--";
} else if (i === 8) {
for (let i = 0; i <= 19; i++) {
if (i >= 4 && i <= 6) {
mark += "@";
} else if (i === 13) {
mark += "O";
} else {
mark += "-";
}
}
} else if (i === 2 || i === 7) {
for (let i = 0; i <= 19; i++) {
if (i === 3 || i === 7) {
mark += "@";
} else if (i === 13) {
mark += "T";
} else {
mark += "-";
}
}
} else if (i > 2 || i < 7) {
for (let i = 0; i <= 12; i++) {
if (i === 2) {
mark += "@";
} else {
mark += "-";
}
}
if (i === 3) {
mark += "H";
} else if (i === 4) {
mark += "O";
} else if (i === 5) {
mark += "M";
} else if (i === 6) {
mark += "P";
}
for (let i = 0; i <= 5; i++) {
mark += "-";
}
}
console.log(mark);
mark = "";
}
console.log("");
This produces the same result as the previous two but it approaches the problem from a very different angle. First, by using and continually modifying the same single variable (labeled above as "mark") I am enacting a trans gesture of moving across and through definitions and states. Second, by leaving my chosen name "Chelsea '' human readable amongst the otherwise harder to parse code, I am highlighting the power of choosing one's name. Third, the logic of the "for loop" and "if...else" gesture towards the cyclical nature of my thinking and artistic practice. There is much more I could say on why I love this but for now I will leave off with this: these elements simply don't exist in the more efficient first two versions of the code.
So, the console log signature as penned here plays out in the viewing of the output and the reading of the source code that created it. The process of this work and my work more broadly is to consider codification as writing, to consider the way codes are read by all levels of fluency. And while here "codification" and "code" refer to computer code, what might this line of thinking also have to offer other types of codes?
If you got this far and you are still reading, first thank you! Second, if this interested you, you might also be interested in my work Transcode Manifesto which can be read here:
For more information or to share your thoughts about this piece, please feel free to contact me at:
[email protected]